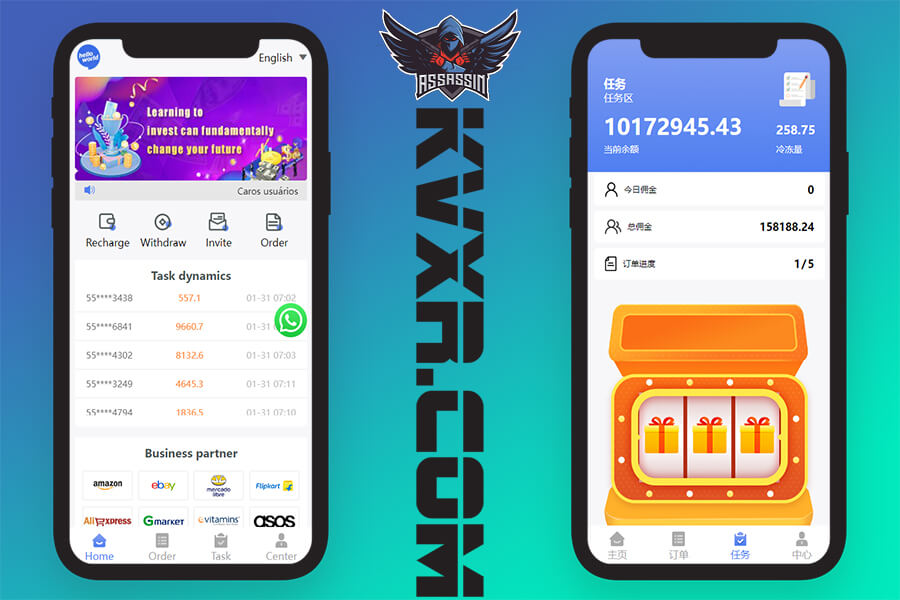
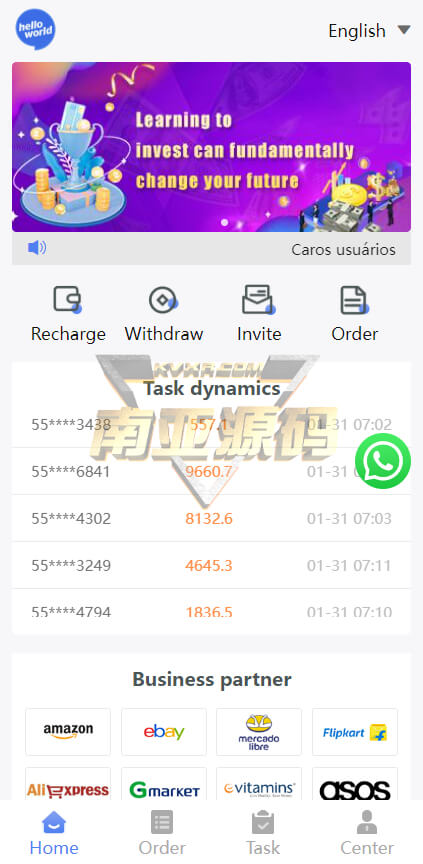
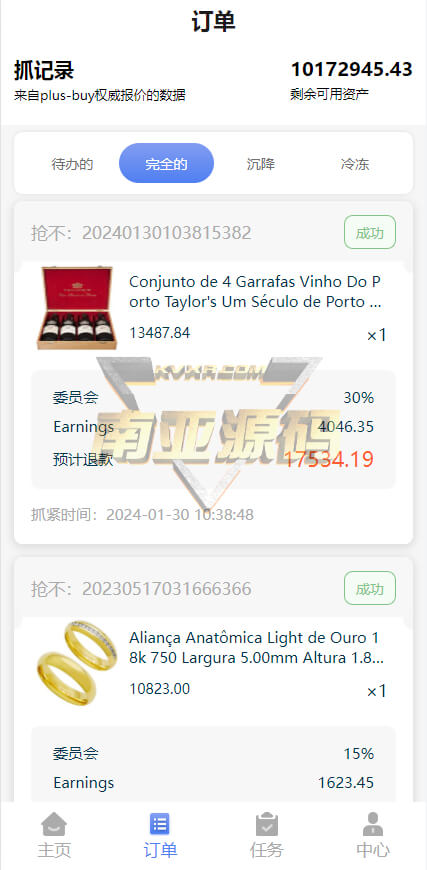
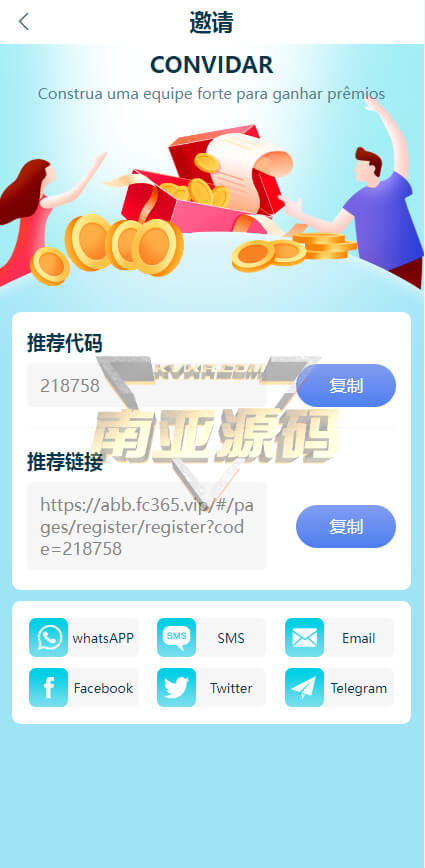
Código fuente de captura de pedidos en varios idiomas en el extranjero, sistema de cepillado automático de pedidos, plataforma de recompensa de tareas, interfaz vue
Introducción al código fuente
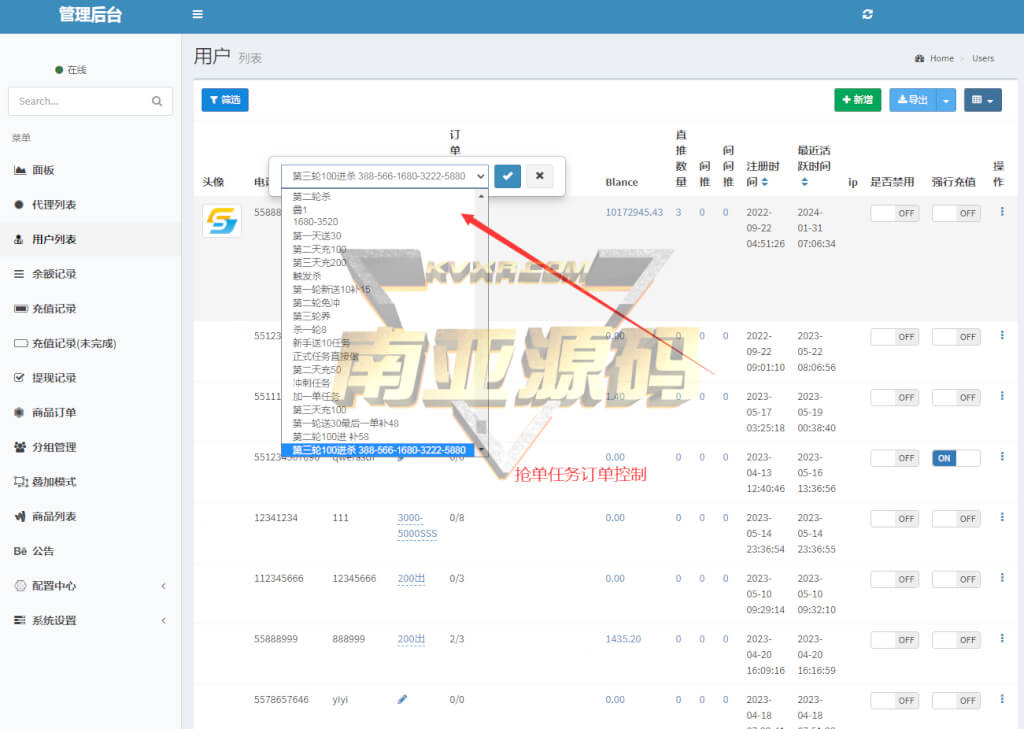
El programa compilador front-end Vue tiene una gran fluidez y se puede empaquetar en una aplicación. No es ningún problema construir y probar la versión completa de la función backend, que se puede planificar y controlar para controlar la tasa de obtención de pedidos. mata, etc
Tutorial de construcción
Modificación de la base de datos: líneas 21, 22 y 23 de .env en el directorio raíz Modificación del nombre de dominio del backend: línea 5 de .env en el directorio raíz Después de descomprimir la base de datos, abra el reemplazo por lotes abb.fc365.vip. su propio nombre de dominio backend; de lo contrario, la imagen. Si la dirección es incorrecta, la imagen se abrirá con un error.
Modificación del nombre de dominio frontal: /public/js Debajo de index.f3ec140b.js, index.81392deb.js, abra la búsqueda abb.fc365.vip y reemplácela con su propio nombre de dominio.
Modificación del front-end: modifique el documento predeterminado index.html para que sea el primero y cambie index.php al segundo, o el front-end accede directamente al nombre de dominio/index.html
La configuración es muy sencilla, sólo sigue los pasos que te mencioné.
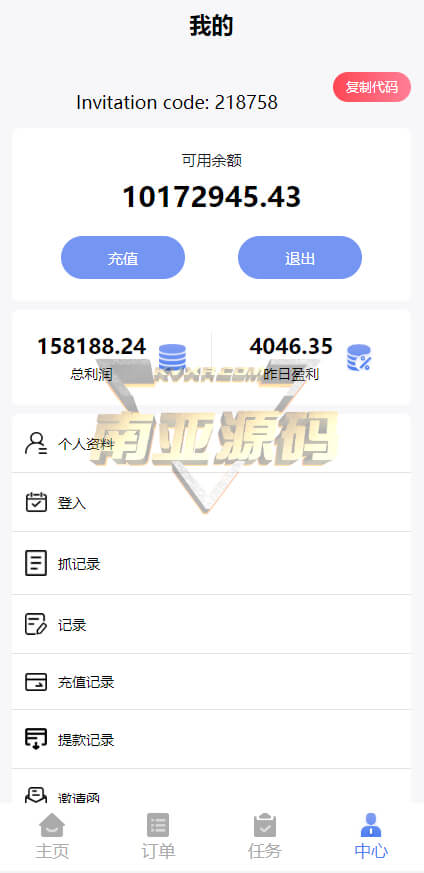
Cuenta de prueba de front-end: 88888888
Contraseña: a123456
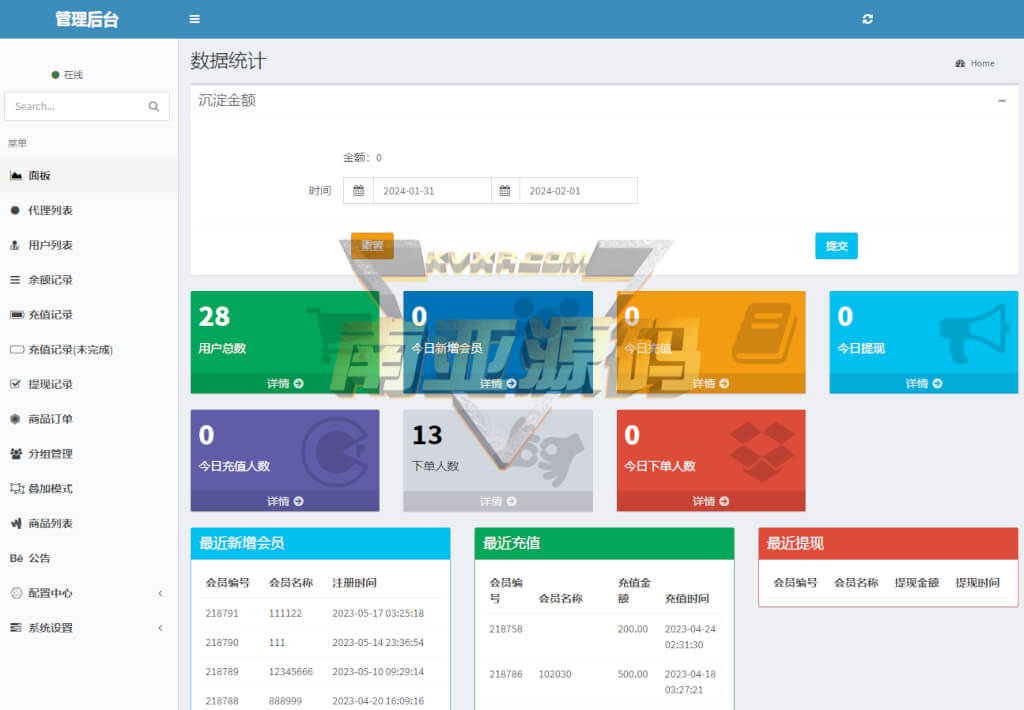
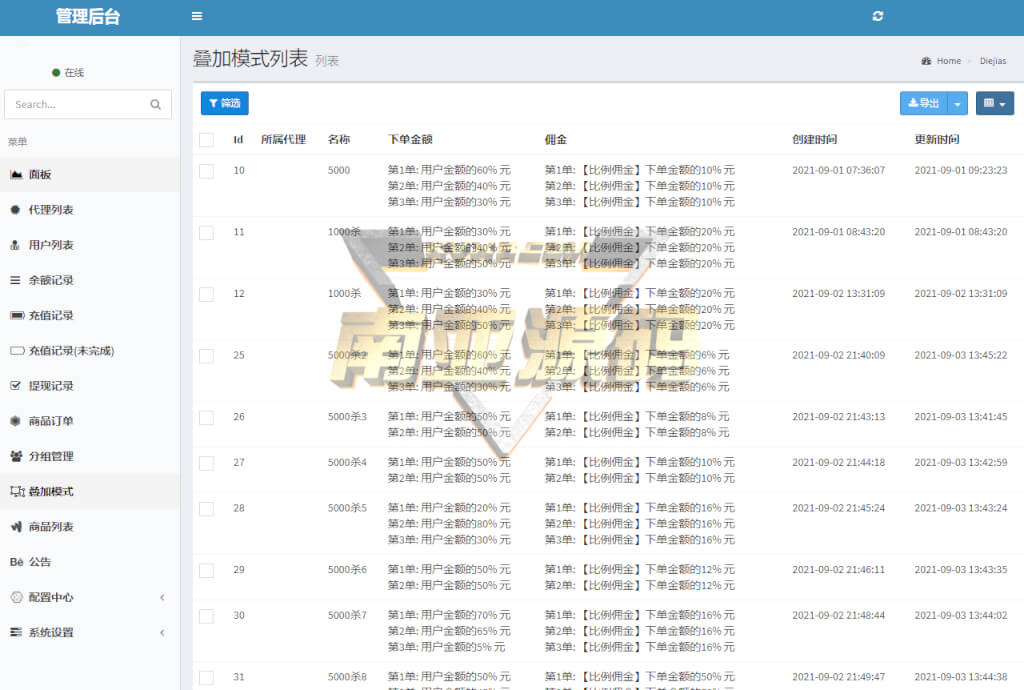
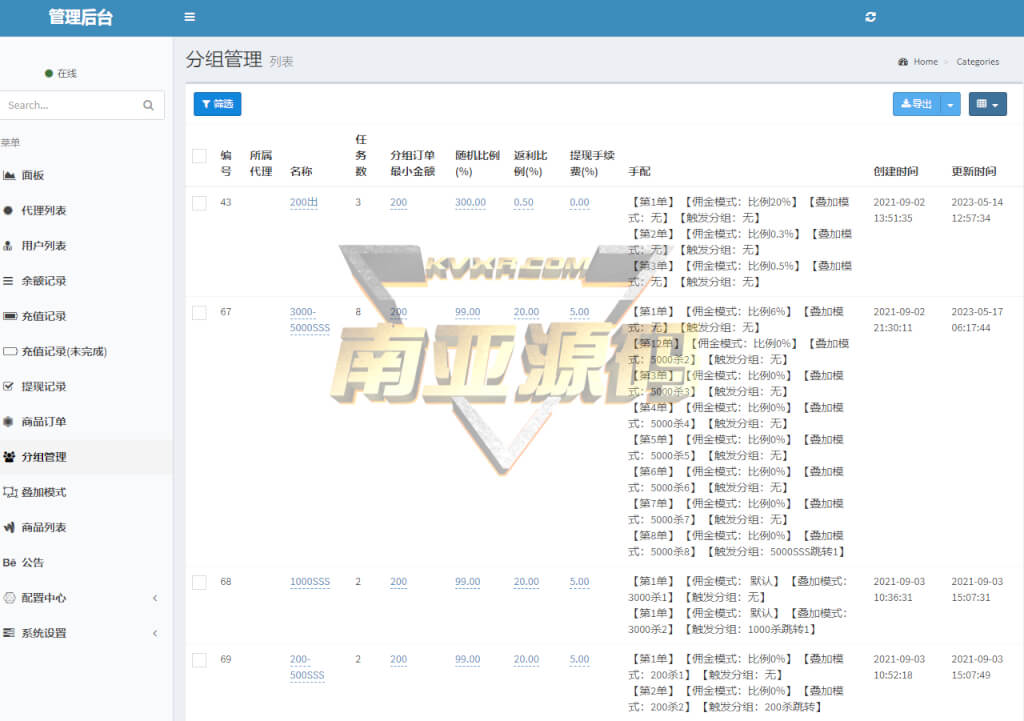
Entre bastidores: /nanyakeji
Cuenta: administrador
Contraseña: 123456
Tarea de liquidación: ejecutar en el directorio raíz: actualización artesanal de php