Con il codice open source del progetto di sviluppo originale, puoi riaprirlo tu stesso!
Questa versione è una nuova seconda versione. Corregge e ottimizza molti problemi. Aggiunge doppie interfacce per sincronizzare i dati di mercato e renderli più stabili.
L'intero sistema di compravendita di azioni, il linguaggio di sviluppo è la struttura del framework Java, il framework Vue front-end primaverile
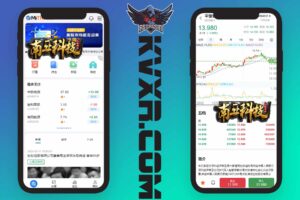
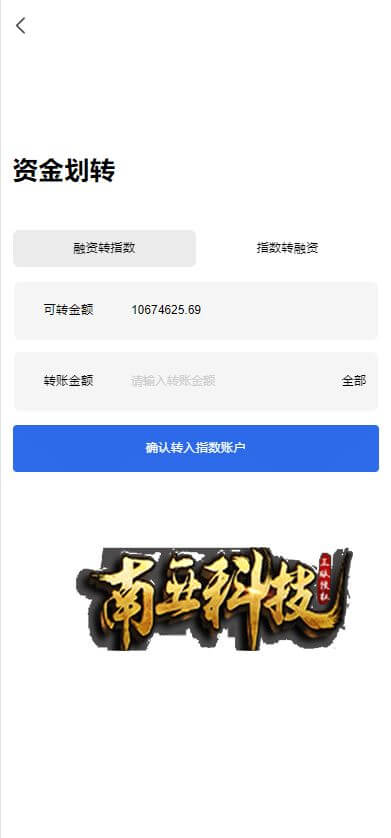
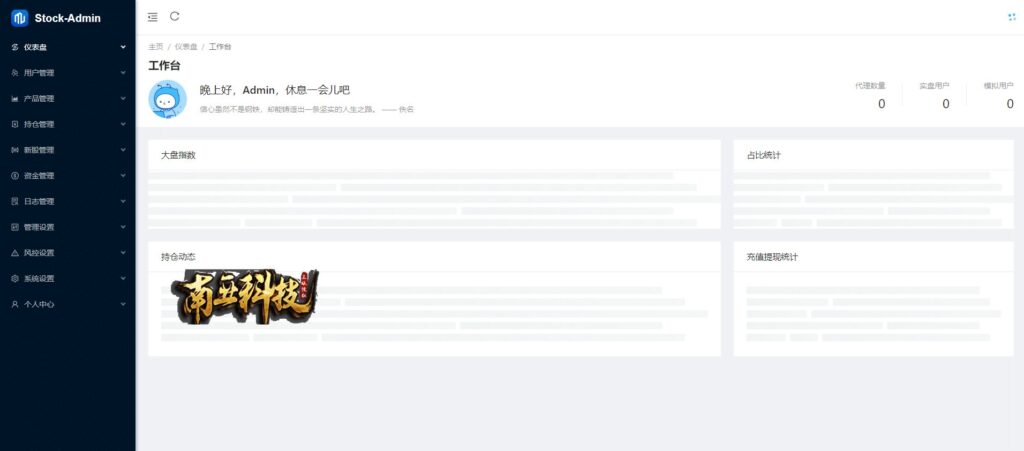
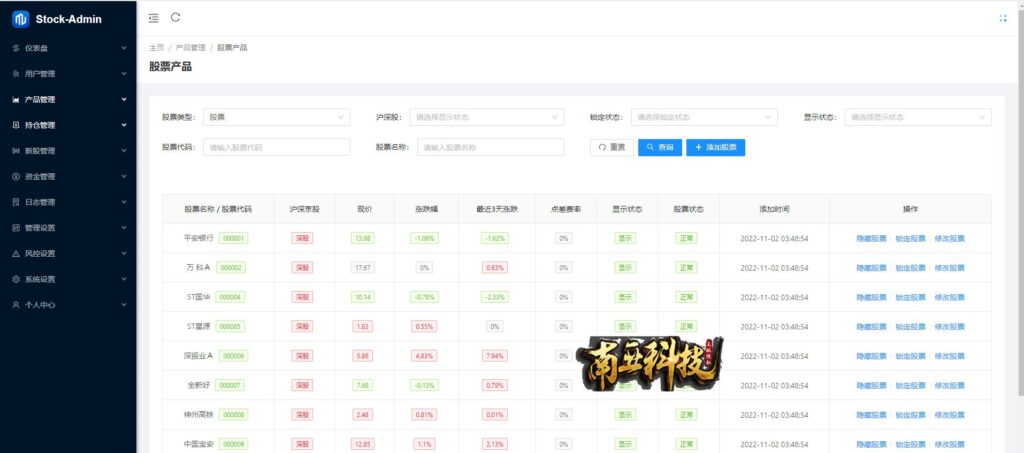
È a doppio terminale per telefoni cellulari, supporta APP in pacchetto e dispone di un agente e di un backend separato.
Questo codice sorgente supporta la seconda versione di vari requisiti funzionali dei clienti (si applicano costi aggiuntivi)
Questo codice sorgente è una versione operativa con stabilità estremamente elevata, anti-iniezione, anti-attacco e risolve tutte le vulnerabilità backdoor conosciute.
Con le azioni americane. Azioni di Hong Kong e Taiwan. Versione multilingue. Sono necessarie altre citazioni. Può essere aperto due volte
Architettura tecnologica
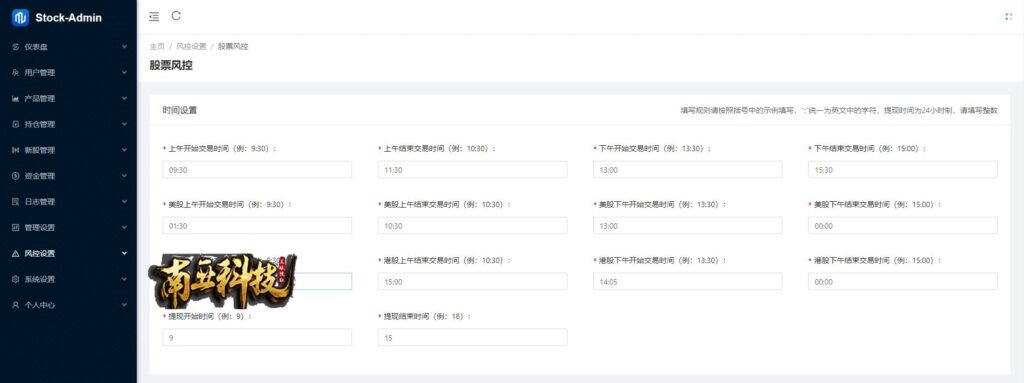
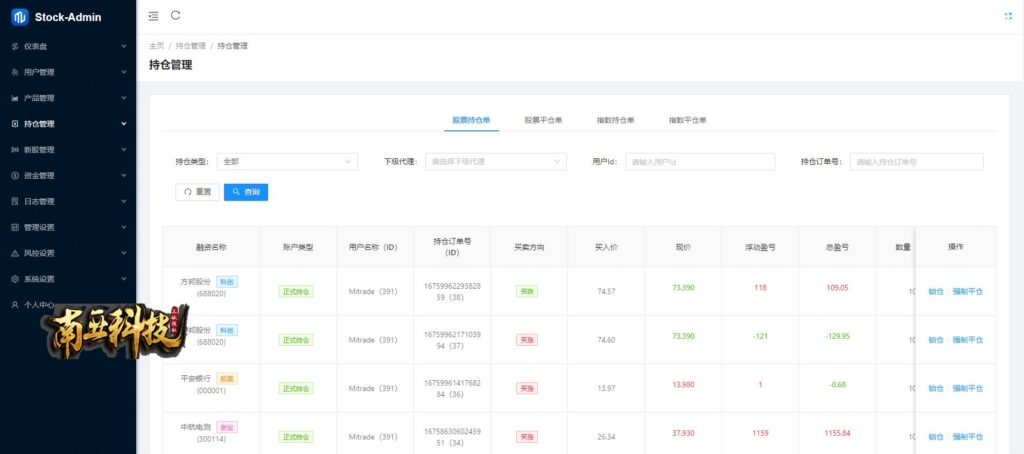
Il backend è sviluppato utilizzando Java Springboot, con funzioni stop-loss, stop-profit e ordini pendenti, acquisizione e aggiornamento automatico dei dati, monitoraggio dei dati, transazioni distribuite, sotto-libreria e sotto-tabella, basso accoppiamento tra moduli, principi dei componenti core Alibaba , ottimizzazione delle prestazioni, archiviazione dei dati Sia mysql che Redis con cache utilizzano la tecnologia di pooling per garantire che i dati e la coerenza vengano utilizzati per i dati. archiviazione, raccolta sul mercato e implementazione aziendale Raggiunge velocità e condizioni di mercato per l'uso gratuito. Azioni di Hong Kong Titoli statunitensi L'intero progetto A-share Shanghai-Shenzhen-Pechino utilizza uno schermo scheletro per caricare in modo più fluido Il feedback delle vibrazioni e il multilingue sono stati apportati Grandi ottimizzazioni nell'elaborazione dei dati sono accurate e la risposta e l'intercettazione dei dati sono più veloci hanno fornito una potente strategia di sicurezza per questa architettura. Il front-end anti-crawler è sviluppato utilizzando Vue. Il layout reattivo garantisce che le funzioni di ciascun dispositivo siano prese in considerazione. La manutenibilità e l'apertura modulari del backend e del proxy sono sviluppati utilizzando Ant-Design. L'intera architettura è chiara e supporta il rendering lato server. La versione mobile adotta un layout reattivo. Lo stile dell'interfaccia utente è più unificato del sistema L'uso della modularità funzionale migliora notevolmente la manutenibilità e la divisibilità del progetto Benvenuti a consultare.